티스토리 뷰
반응형

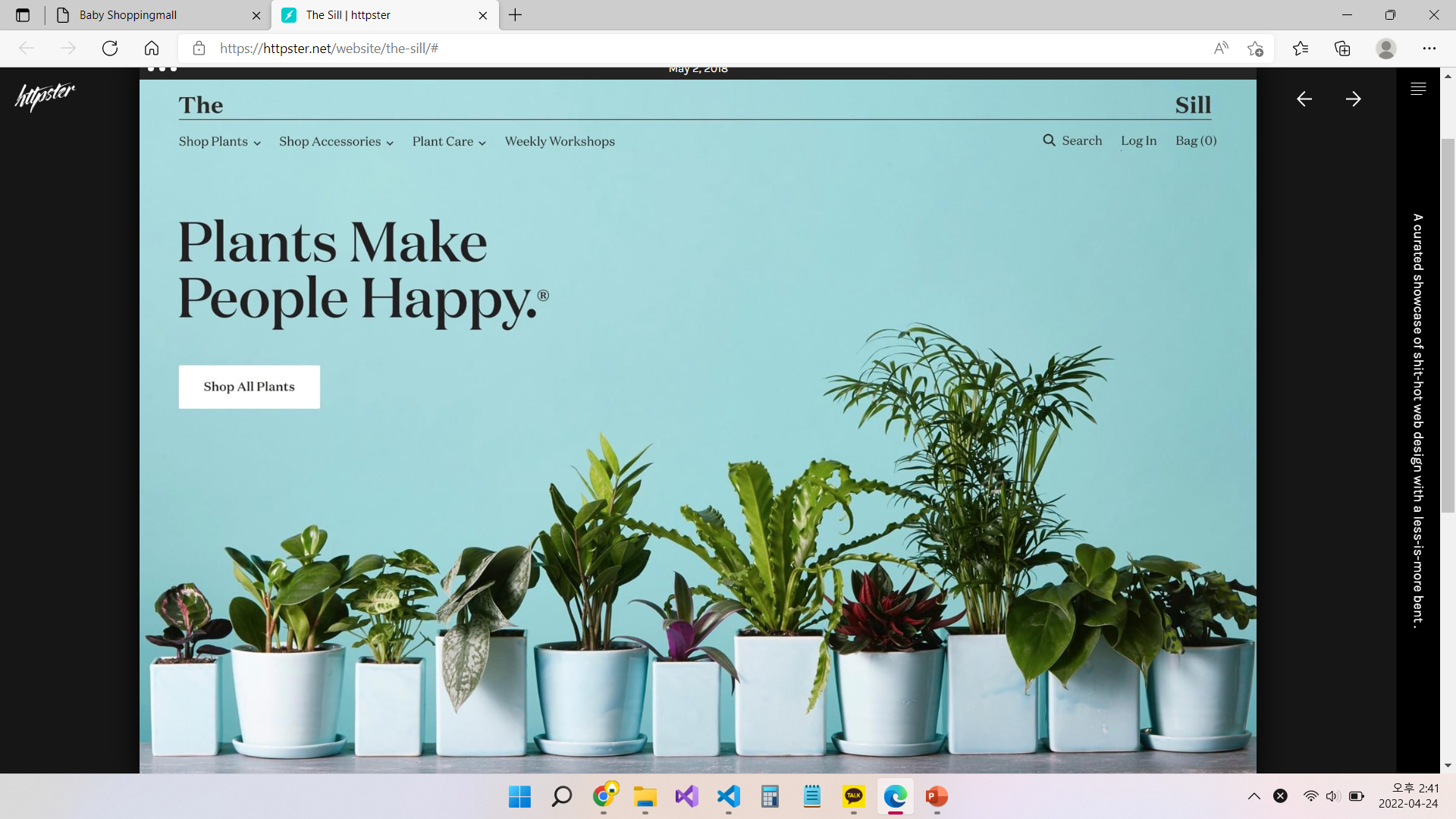
대충 이런 느낌의 심플하면서도 예쁜 쇼핑몰을 만드는 것이 목표이다
가장 처음에 해주어야할 것이
background image를 크게 삽입해주는 것
<div id="header">
<div class="image">
</div>
</div>
image라는 div안에 배경이미지를 삽입해줄 것이다
.image{
height:750px;
background-repeat:no-repeat;
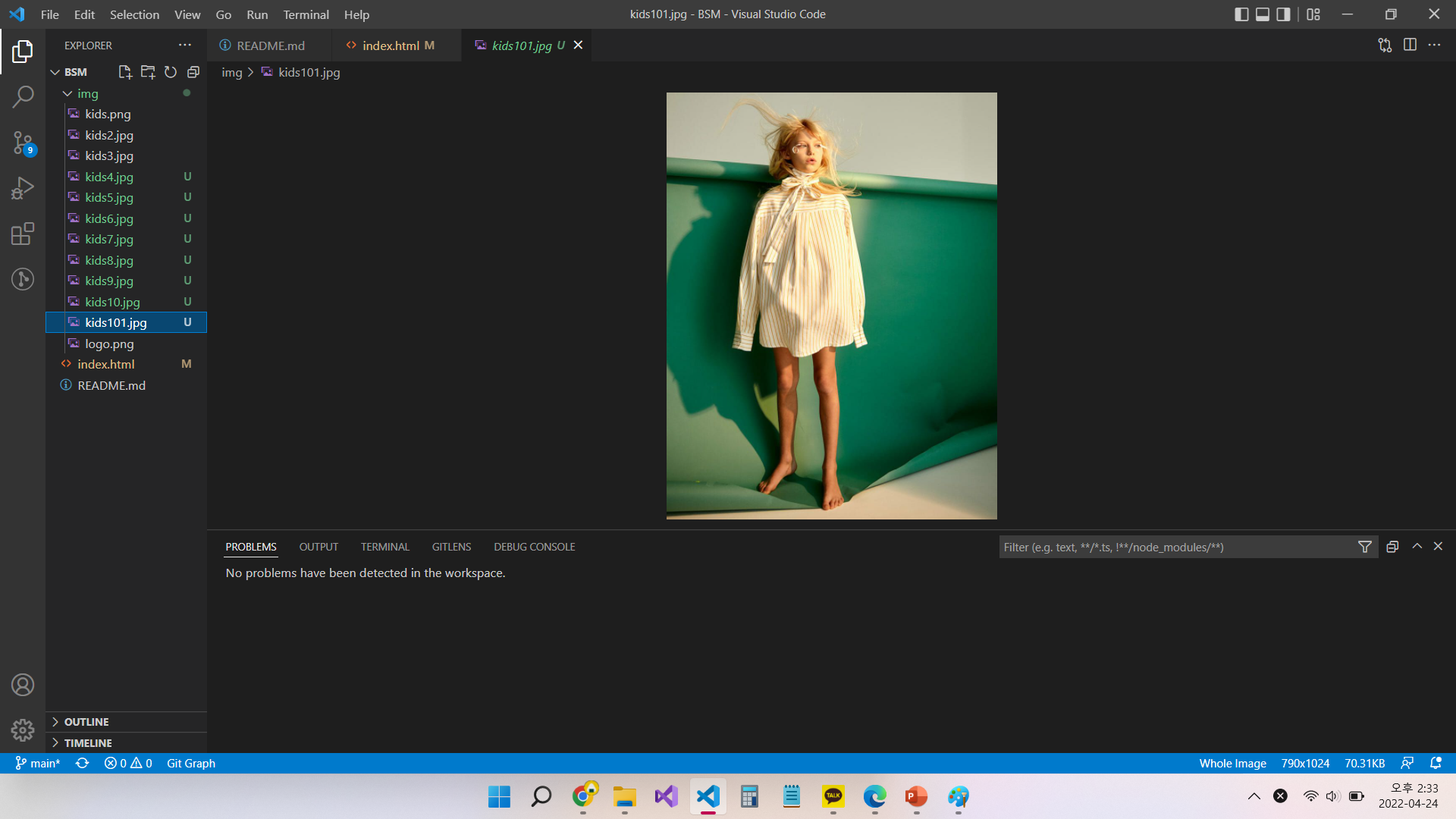
background-image:url(img/kids101.jpg);
background-size:cover;
}background-size:cover특성은
값을 cover 로 지정하면 배경이미지의 가로, 세로 길이 모두 요소보다 크다는 조건하에 가능한 배경 이미지를 작게 조정합니다. 가로, 세로 비율은 유지됩니다. 따라서 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같습니다. 아래 예제의 크기를 조절해서 실제로 어떻게 동작하는지 확인해보세요.
즉 div의 width는 100%인데 (block element이니까)
얘의 pixel보다 작은크기의 사진이 들어오면 div의 크기에 맞게 지정된다
적용결과

대충 잘된다
그런데 문제는
pinterest에서 다운받은 사진을 적용했을때

화질이 조금 꺠진다
처음엔 pinterset에서 저화질의 사진을 다운받아서 그랬나 예측했다가


육안으로는 그렇게 화질차이가 안나서
내가 예측하기로는
핀터레스트의 이미지는 가로가 짧고 세로가 긴 반면,
구글에서 다운받은 이미지는 가로가 길어서
핀터레스트의 이미지를 확대하면서 화질악화가 일어나지 않았나 싶다
이 문제를 어떻게 해결할지 고민이다
제일 좋은 방법은 가로가 넓은 이미지를 찾는것이지만
보통 이미지가 다 핀터레스트에 있어서 쉽지않다
반응형
'프로젝트 > 개발과정' 카테고리의 다른 글
| 무디-12 곡 삭제 (0) | 2022.02.13 |
|---|---|
| 무디-11 곡 추가, 플레이리스트 삭제 (0) | 2022.02.12 |
| 무디-10 플레이리스트 추가 (0) | 2022.02.10 |
| 무디-9 사용자로부터 동적파일 생성 (0) | 2022.01.25 |
| 무디-8 (0) | 2022.01.21 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Android Studio
- CSS
- 2024인프콘
- 데이터3법
- 리눅스
- infcon 2024
- oauth2.0
- SpringBoot
- html #웹 #웹사이트 #플레이리스트
- SQL
- 데이터베이스
- git
- 데이터 3법
- javascript
- 우분투
- 로스트아크 캐릭터
- 클로아
- 오픈소스
- git 예전 커밋 수정
- oauth
- 프로그래머스
- authorization_code
- authorization code
- kloa
- DML
- bfs
- 인프콘2024
- git commit 수정
- DDL
- html
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함