티스토리 뷰
nodejs를 통해 사용자로부터 입력받은 플레이리스트, 곡에대한 정보를
받아와
내 로컬 환경에 동적으로 파일을 생성하는데 성공했다
nodejs는 javascript의 기본 문법을 따르지만
실제 코드를 보면 낯선 코드들이 많았다
var http = require('http');
var fs = require('fs');
var url = require('url');
var qs=require('querystring');require이라는 문법으로 http,fs(filesystem),url,querystring을 받아온다
function templateHTML_Song(title,list,body){
return `<!doctype html>
<html>
<head>
<title>WEB - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${body}
</body>
</html>`;
}그리고 기존에는 플레이리스트의 개수만큼 html을 생성해주어야했는데,
템플릿이라는 함수를 통해
구조는 똑같은데
안의 내용만 바꿔줄 수 있어
여러개의 html을 생성하지 않아도된다는 장점이 있다
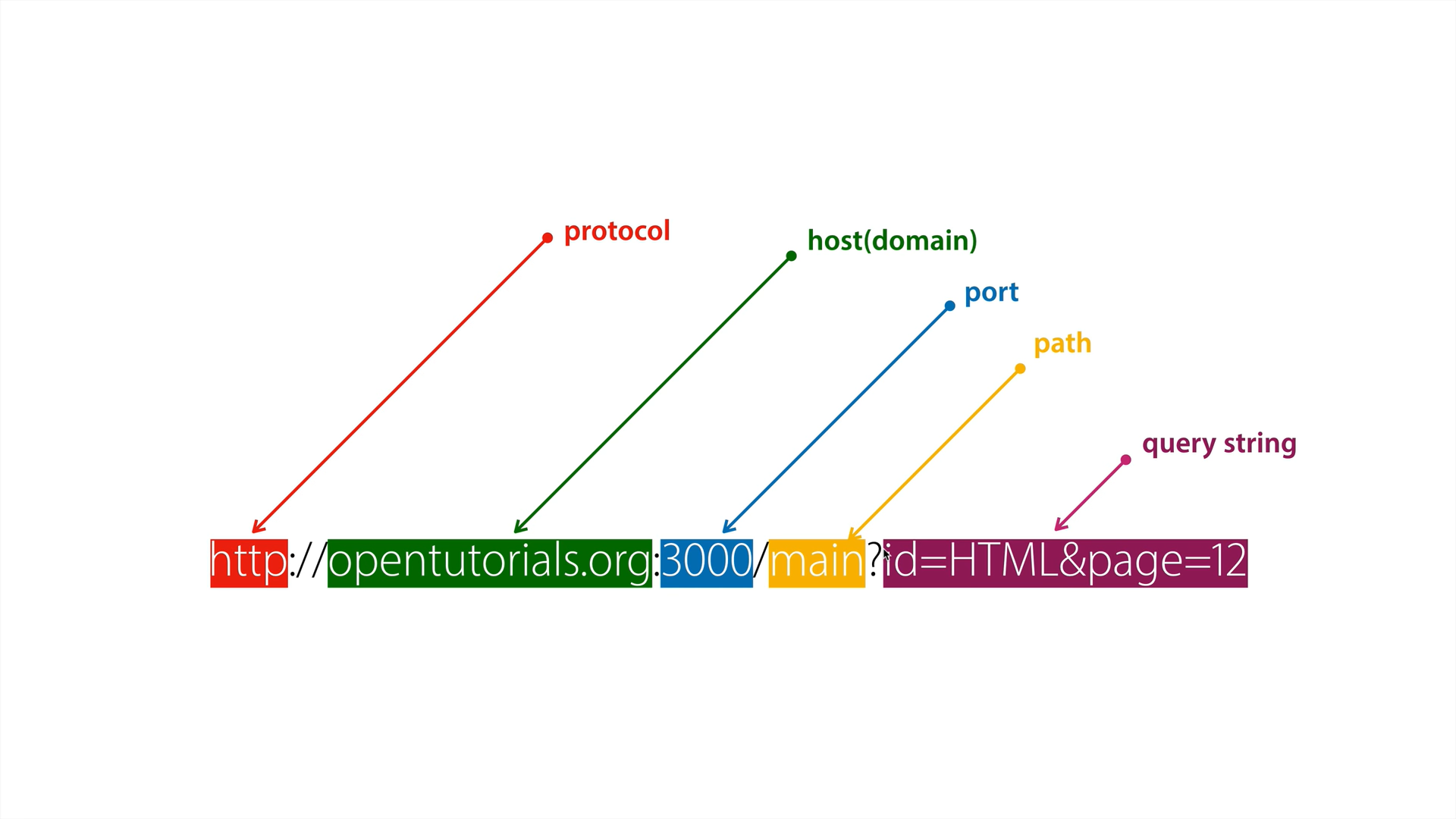
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;그리고 쿼리스트링이라는 개념을 새로알게되었는데

url에서 ?뒤에 붙는 저 텍스트를 쿼리스트링이라한다
모든 텍스트 파일에 id를 텍스트 이름으로 주고
querystring을 추출해 파일의 내용을 불러오고,
불러온 내용을 템플릿에 넣고
새로고침하는식으로
내용을 변경하도록 구현했다
그리고 nodejs는 내장된 http를 통해 서버를 열 수 있다
apache없이도 실행으로 열 수 있는데
명령어는 node main.js
pm2 start main.js --watch 등이 있다
cmd에서 친다
node main.js는 컨트롤c로끄고 새로 켜야 변경사항이 저장되는데
pm2 start main.js --watch는 저장하기만하면
알아서 변경사항이 바로 저장된다
아주 편리하다
그 외에도 새로운 개념이 너무 많지만
아직 다루기는 어렵다
사용자로부터 입력받은 플레이리스트가 동적으로 생성되고 저장되고
입력받은곡도 동적으로 생성되고 저장된다
기존에 javascript만으로 파일 동적생성은 불가능했었고,
새로고침하면 변경사항이 저장되지않았는데(session storage로도 되긴하지만)
nodejs로 사용자로부터 동적 생성이 가능하다는 점에서
동적웹사이트 다워졌다고 할 수 있다
고쳐야할 부분이 많은데
일단 main.js에 모든 파일이 있고,
index.html을 사용하지 않기때문에
css가 적용이 안된 점
그리고 곡과 제목을 사용자로부터 한 textarea에 받는점,
곡을 추가하고싶은 플레이리스트를 사용자가 직접입력하는 점
곡에 대한 기록을 따로 받고 페이지에 css를 통해 정렬되게해야하는점 등등
고쳐야 할 점이 많다
근데 아무래도 아직 더 공부해야할 것 같다
사용자로부터 입력받은 데이터가 동적으로 저장되게 하는 기능
하나만 하고싶었는데
이 기능을 하기 위해서는 너무 많은 개념을 배워야하는게 힘들다
'프로젝트 > 개발과정' 카테고리의 다른 글
| 무디-11 곡 추가, 플레이리스트 삭제 (0) | 2022.02.12 |
|---|---|
| 무디-10 플레이리스트 추가 (0) | 2022.02.10 |
| 무디-8 (0) | 2022.01.21 |
| 나플웹(무디)-7 (0) | 2022.01.20 |
| 나플웹-6 동적웹사이트로의 첫걸음 (0) | 2022.01.17 |
- Total
- Today
- Yesterday
- SpringBoot
- DDL
- html #웹 #웹사이트 #플레이리스트
- SQL
- 로스트아크 캐릭터
- 클로아
- oauth2.0
- html
- infcon 2024
- authorization code
- git 예전 커밋 수정
- Android Studio
- git commit 수정
- DML
- 인프콘2024
- CSS
- 데이터3법
- oauth
- 우분투
- kloa
- 2024인프콘
- 오픈소스
- 프로그래머스
- 데이터 3법
- 데이터베이스
- 리눅스
- bfs
- javascript
- authorization_code
- git
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |